반응형
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- docker
- 논문 정리
- ssh
- 오블완
- 지표
- 구조 패턴
- 티스토리챌린지
- Til
- Playwright
- 도커 주의사항
- github
- leetcode
- 디자인 패턴
- 청첩장 모임
- study
- MAPF
- PostgreSQL
- DevOps
- Rust
- AWS 비용 절감
- 14일 공부
- terraform
- Go-lang
- 생성 패턴
- amazon ecs
- 실용주의 프로그래머
- AWS
- 신혼 여행
- Monthly Checklist
- 경로 계획 알고리즘
Archives
- Today
- Total
밤 늦게까지 여는 카페
웹앱 배포 했으면 구글에서 검색도 가능해야지! - 구글 서치 콘솔 설정하기 본문
이번에 react를 공부하면서 간단한 웹앱을 만들고 배포까지 해봤습니다.
그런데 이렇게 만들어도 구글에서 검색이 안된다는 것 아셨나요?

제가 만든 웹앱을 구글 검색엔진에서 검색이 되게 하려면 구글 서치 콘솔에 등록해줘야 하더라구요!
구글 서치 콘솔에 웹앱 등록
1. 구글 서치 콘솔 접속
구글 서치 콘솔에 접속해서 시작하기 버튼을 누르면 웹앱을 등록할 수 있습니다.

2. 웹앱 등록하기
표시된 부분을 클릭하여 속성 추가하기를 누릅니다.

속성 추가하기를 클릭하면 다음과 같은 창이 나오는데 URL 접두어 부분에 웹앱 주소를 입력합니다.

그러면 google site verification html을 웹앱에 추가하라고 요청합니다.
시키는대로 웹앱의 루트 디렉토리에 추가하면 1분 정도 후에 인증됩니다.
이제 남은 것이 2가지가 있습니다. 1) robots.txt 파일 추가와 2) sitemap.xml을 추가하는 것입니다.
- 2022.10.03 - [Frontend] - robots.txt와 sitemap 글을 참고하셔서 웹앱에 robots.txt와 sitemap.xml을 추가해주세요!
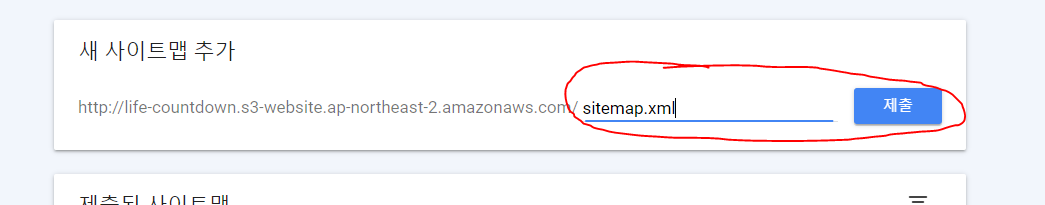
robots.txt 파일과 sitemap.xml을 웹앱에 추가했으면 구글 서치 콘솔에서 Sitemaps 탭을 클릭해줍니다.

sitemap.xml 경로를 입력해주고 제출 버튼을 누릅니다!

가져올 수 없음 상태라니? 1~2일 더 기다려보겠습니다.

반응형
'Frontend' 카테고리의 다른 글
| Chrome PNA CORS 에러 처리 - "The request client is not a secure context and the reso (0) | 2022.11.13 |
|---|---|
| robots.txt와 sitemap (0) | 2022.10.03 |
| Node v18.9.1 사용 시, "Error: error:0308010C:digital envelope routines::unsupported" (0) | 2022.09.26 |




