| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 논문 정리
- amazon ecs
- study
- PostgreSQL
- docker
- 디자인 패턴
- Playwright
- 실용주의 프로그래머
- 오블완
- 구조 패턴
- Til
- 지표
- 도커 주의사항
- leetcode
- 경로 계획 알고리즘
- 신혼 여행
- 14일 공부
- DevOps
- terraform
- MAPF
- ssh
- Monthly Checklist
- Go-lang
- 청첩장 모임
- Rust
- 티스토리챌린지
- AWS 비용 절감
- github
- AWS
- 생성 패턴
- Today
- Total
밤 늦게까지 여는 카페
AWS S3의 정적 웹사이트 호스팅을 활용한 간단한 웹앱 배포 방법 본문
React, Vue 같은 프론트엔드 프레임워크들을 공부하면서 간단한 웹앱들을 한번씩 만들어 본 경험이 있을 거에요.
- 간단한 Todo 리스트부터 달력, Tic Tac Toe 게임 등 다양한 예시들을 공부용으로 만들더라구요.
이런 웹앱들을 공부용으로만 만드는 것이 아쉽지는 않으셨나요?
포트폴리오까지는 아니더라도 배포해서 누군가에게 보여주고 싶다는 생각이 있지만 배포 과정이 어려울 것 같아서 그만둔 적이 많으셨을 거에요!
그런데! AWS S3를 이용하면 아주 간단하게 웹앱을 배포할 수 있더라구요!
- 저도 간단한 웹앱을 배포해봤어요 ㅎㅎㅎ
- http://life-countdown.s3-website.ap-northeast-2.amazonaws.com/
한번 같이 알아볼까요?
정적 웹사이트란?
정적 웹사이트는 동적으로 페이지가 변경되지 않고, 작성된 html, css, javascript를 그대로 사용자에게 보여주는 사이트들을 뜻합니다.
동적 웹사이트는 주로 CMS를 활용하거나 모든 것을 직접 구현한 경우가 많습니다.
사용자가 설정한 값들과 데이터에 따라서 서버가 페이지를 생성하여 웹 브라우저로 전달됩니다.
웹앱 준비
배포할 웹앱을 준비해볼까요? 저는 인생 카운트다운 시계를 준비했어요.
생년월일을 입력하면 한국인 평균 기대수명을 참고해서 남은 일 수를 계산해주는 웹앱입니다.

AWS S3 버켓 만들기
1. https://s3.console.aws.amazon.com/s3/buckets?region=ap-northeast-2 로 접속합니다.
2. 로그인에 성공하면 버킷 만들기 버튼을 클릭합니다.

3. 웹앱을 저장할 버킷의 이름을 입력합니다.

4. 스크롤을 내려서 모든 퍼블릭 액세스 차단 체크 박스를 해제해주신 뒤, 현재 설정으로 인해 이 버킷과 그 안에 포함된 객체가 퍼블릭 상태가 될 수 있음을 알고 있습니다. 를 체크해줍니다.

5. 그 외에는 수정하지 말고 버킷 만들기 버튼을 클릭해줍니다.

버킷에 build 된 웹앱 업로드
1. 준비한 웹앱을 빌드합니다.
- 저는 yarn을 이용해서 빌드했습니다.

2. 생성한 버킷 페이지에 들어가서 버킷 업로드 버튼을 클릭하여, build 된 파일들을 버킷에 업로드합니다.

정적 웹호스팅 기능 활성화 & 권한 설정
1. 권한 탭에 들어갑니다.

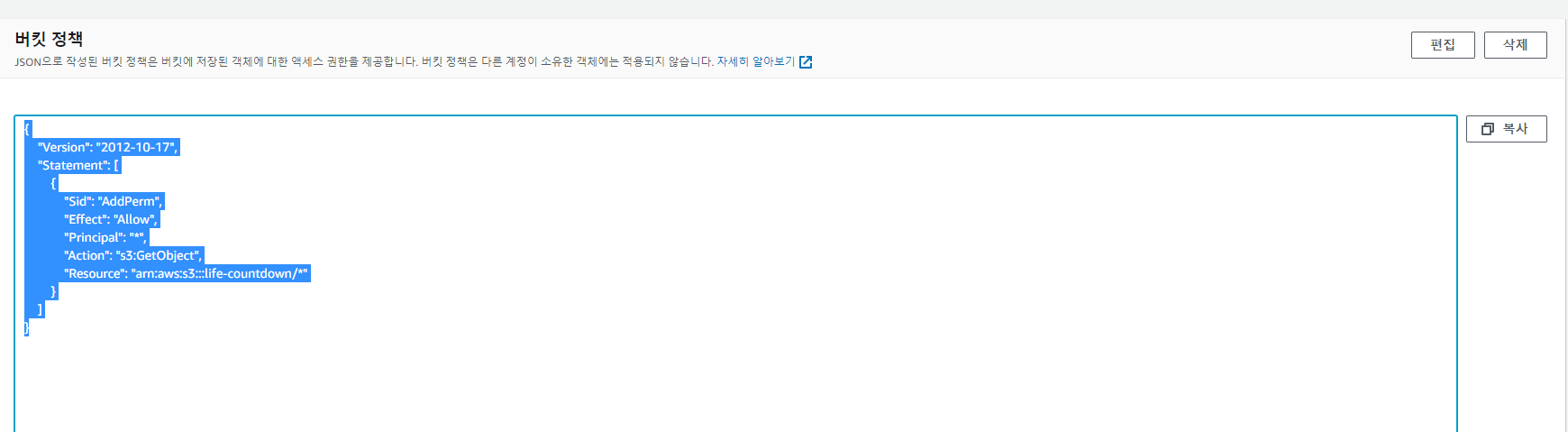
2. 스크롤을 내려서 버킷 정책에 다음 내용을 입력합니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::life-countdown/*"
}
]
}
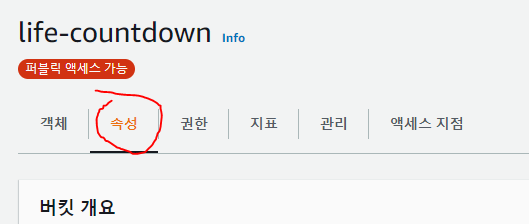
3. 속성 탭에 들어갑니다.

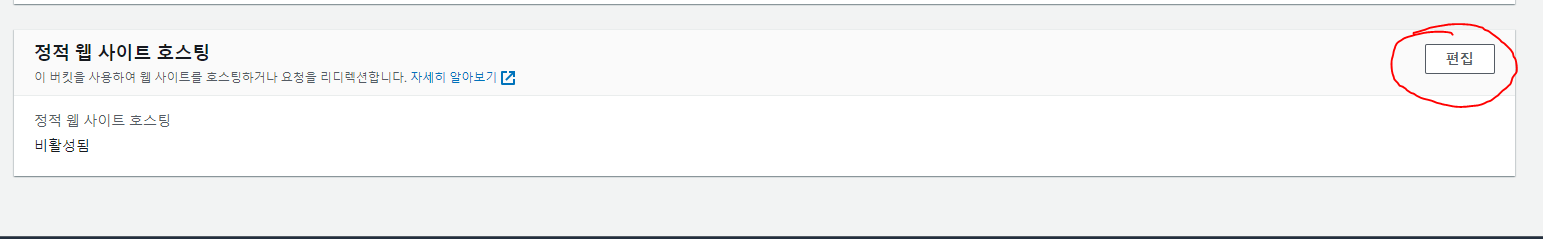
4. 페이지 하단으로 내려가서 정적 웹호스팅 박스에 있는 편집 버튼을 클릭합니다.

5. 활성화 체크박스를 클릭하고, 인덱스 문서에 웹앱의 루트 페이지를 입력해줍니다.

6. 화면 하단의 변경 사항 저장 버튼을 클릭해줍니다.

7. 짠!
- http://life-countdown.s3-website.ap-northeast-2.amazonaws.com/

어떠신가요? 간단하죠? 여러분도 얼른 배포해보세요!
'aws' 카테고리의 다른 글
| [Amazon ECS] Graceful Shutdown - ECS를 안정적으로 사용하려면 SIGNAL은 처리해줘야죠! (0) | 2023.06.23 |
|---|---|
| AWS 고정 IP 할당 방법 - ingress 네트워크 트래픽편(EIP, NLB, ALB[Global Accelerator]) (2) | 2023.05.28 |
| Amazon Dynamodb global secondary index - 기간별 검색 최적화 (0) | 2022.10.22 |
| AWS RDS 기본적인 보안 설정 - 혹시 퍼블릭 액세스를 허용하신 건 아니겠죠...? (0) | 2022.10.09 |
| AWS ELB(ALB)에 고정 IP 할당하기 - global accelerator (2) | 2022.09.24 |




