반응형
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 신혼 여행
- 생성 패턴
- MAPF
- github
- leetcode
- 논문 정리
- amazon ecs
- 경로 계획 알고리즘
- Til
- 청첩장 모임
- 오블완
- study
- DevOps
- docker
- 구조 패턴
- Rust
- Playwright
- Go-lang
- AWS
- 실용주의 프로그래머
- 지표
- PostgreSQL
- AWS 비용 절감
- 디자인 패턴
- Monthly Checklist
- ssh
- 티스토리챌린지
- 14일 공부
- terraform
- 도커 주의사항
Archives
- Today
- Total
밤 늦게까지 여는 카페
Chrome PNA CORS 에러 처리 - "The request client is not a secure context and the reso 본문
Frontend
Chrome PNA CORS 에러 처리 - "The request client is not a secure context and the reso
Jㅐ둥이 2022. 11. 13. 22:28로컬 서버에서 CORS 요청을 전부 처리해줬는데 다음과 같은 에러가 발생하면서 요청에 실패하셨나요?
"The request client is not a secure context and the resource is in more-private adress space local"
이럴 때에는 크롬 브라우저의 설정을 변경하면 문제를 해결할 수 있습니다.
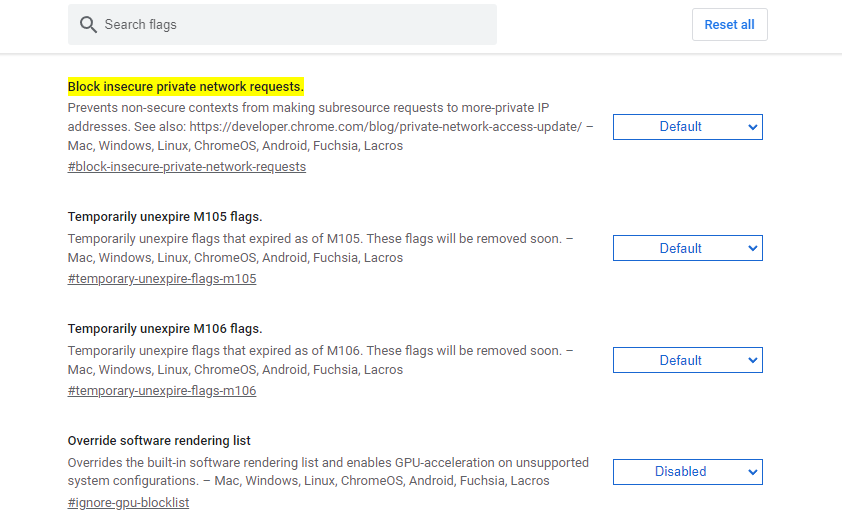
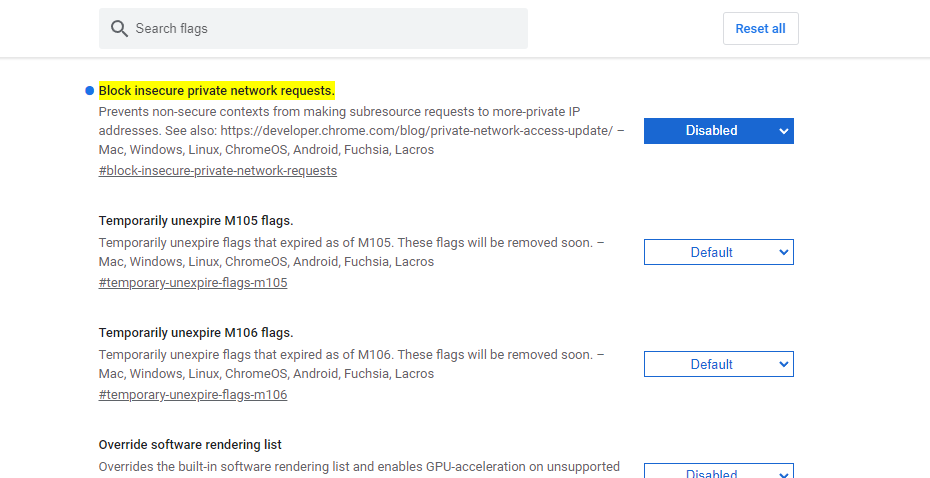
1. 크롬 창에 chrome://flags/#block-insecure-private-network-requests 입력

2. Block insecure private network requests. 를 Disable로 바꾼다.

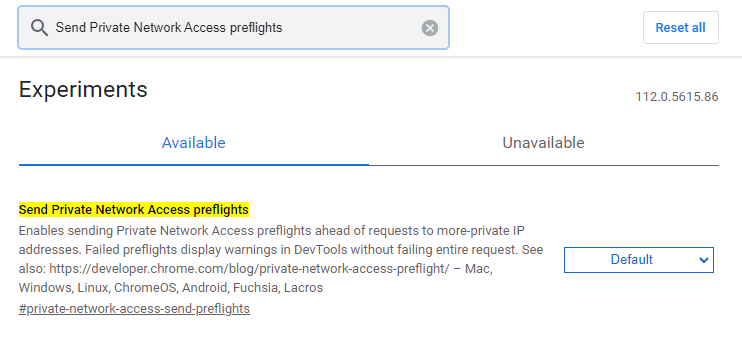
3. Send Private Network Access preflights 를 Disable로 바꾼다.

주의: 테스트가 끝나면 설정값을 다시 활성화시켜야 합니다!
이런 문제가 발생하는 이유는 크롬의 Private Network Acess(PNA) 정책 때문인데 다음에 조금 더 자세히 다뤄보겠습니다!
반응형
'Frontend' 카테고리의 다른 글
| robots.txt와 sitemap (0) | 2022.10.03 |
|---|---|
| 웹앱 배포 했으면 구글에서 검색도 가능해야지! - 구글 서치 콘솔 설정하기 (0) | 2022.10.01 |
| Node v18.9.1 사용 시, "Error: error:0308010C:digital envelope routines::unsupported" (0) | 2022.09.26 |




